
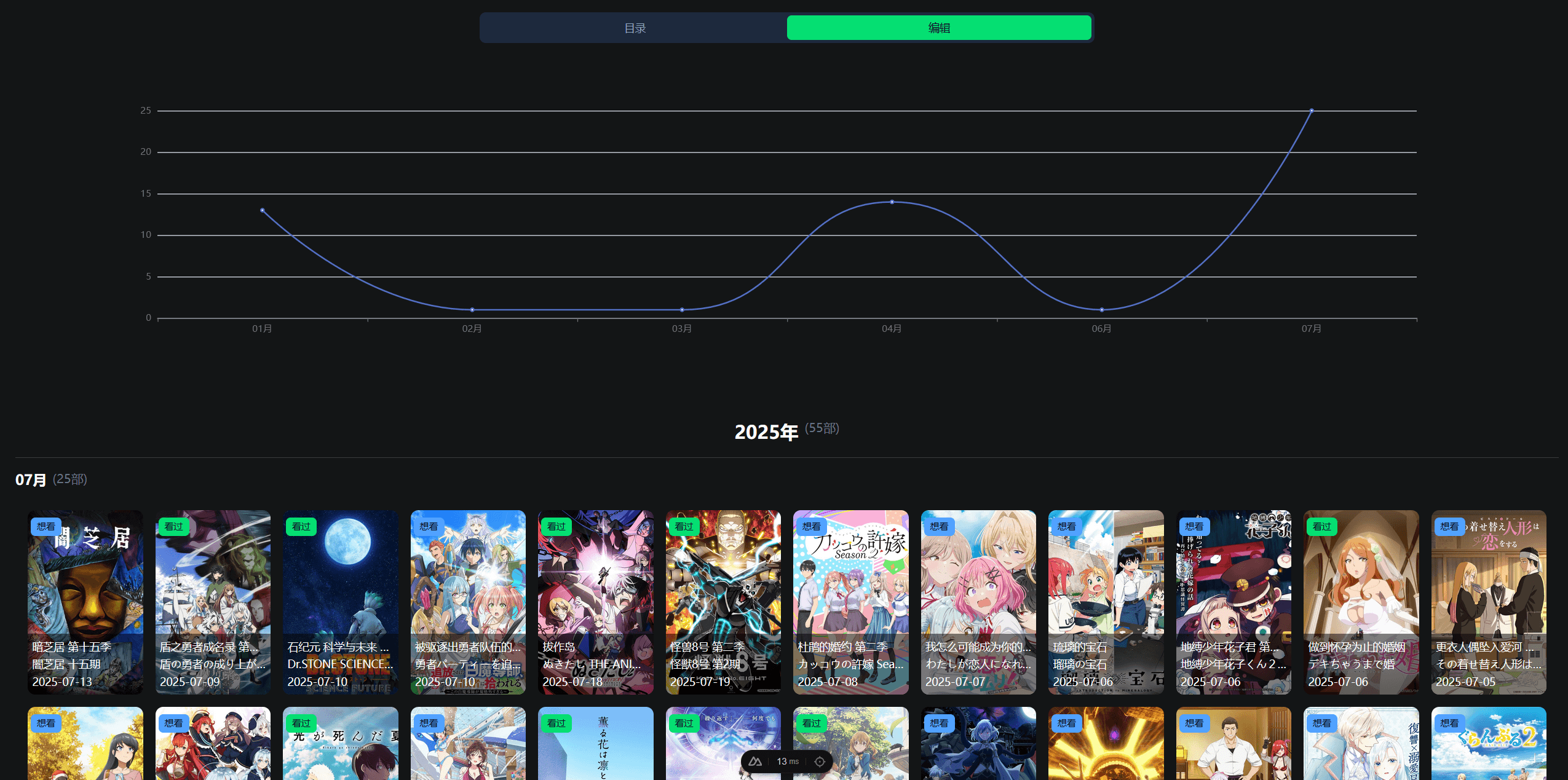
追番统计工具
前几年加一个动漫群时有审核,其中一个问题是看过多少部番,于是当时就去对着每个季度的番剧表跳出自己看过来的记录下来,后面就养成了记录每月追番情况的习惯,因为只是用记事本简单记一下,时间久了操作起来不方便,数据也不够直观,于是产生了开发本工具的想法。
主要功能:
基于番剧列表来选择看过的番剧,方便操作。
分析追番情况,比如:追番最多的时间、 哪年 哪个季度推荐的番剧最多(最强x月)、看得最多的是什么类

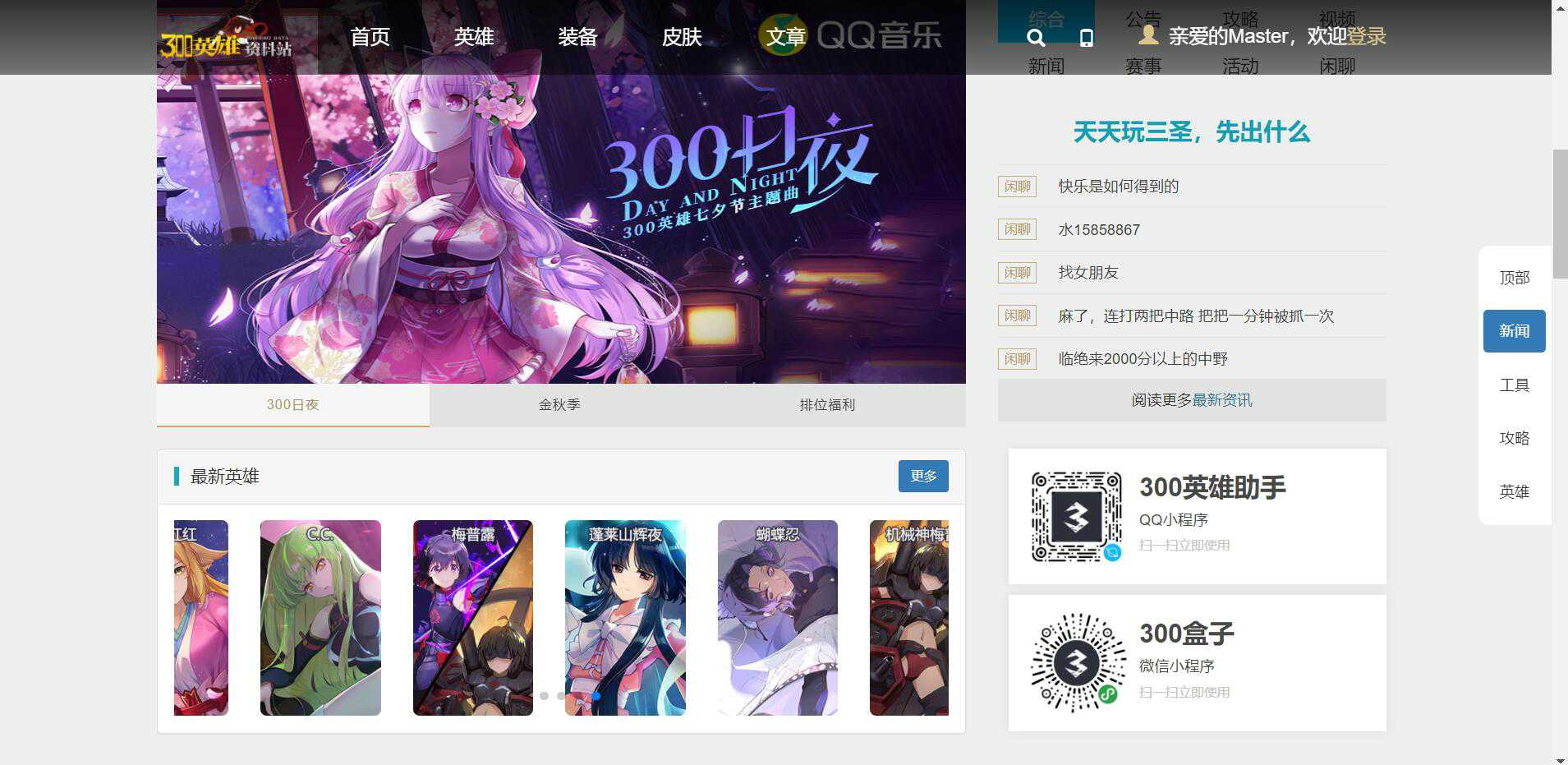
300英雄资料站2.0开发日志
300英雄资料站上线已经近3年,期间没有进行过维护,所以目前也是存在不少问题,这次更新会一起解决。由于当时开发是每个页面单独引用vue.min.js,写html模板,然后用webpack打包,路由由后端配置,导致可维护性很差。20年年底有用vue脚手架写过一版,但因SEO问题没有上线,之后一直有计划用Nuxt重写,但后面因为300英雄助手的开发和工作的事就搁置了。
这次更新主要是为了解决SEO优化

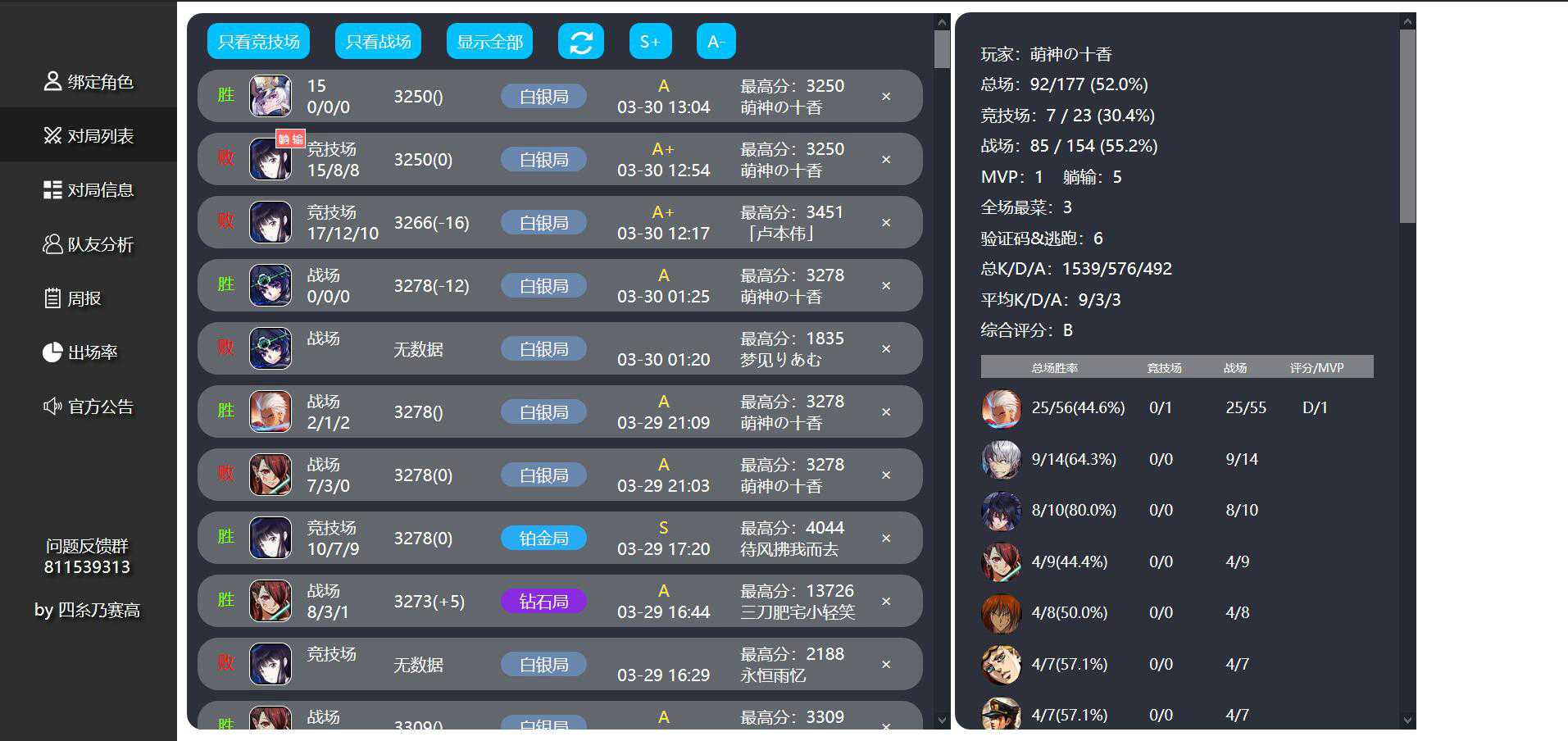
300英雄战绩查询
之前资料站备案导致小程序没法用了,就想到做一个网页版的来暂时顶替,也是为了代替之前做的300Report(已无法正常使用),而且官方的战绩查询功能太少了,真的不好用。正好最近学了Vue3.0,就决定用这个来做练习。
原本计划一两天写完的,然后写一半就不想写了。。。暂时鸽了,基本的战绩查询功能是做完了,但还有不少BUG,修了一段时间没修好,摆烂了。
临时测试地址: https://yoshinosk
Vue

茶室小程序
去年实习时在公司做的很满意的一个产品,当时真的是非常用心的做,但是由于种种原因没有完成收尾,项目最终也没有上线,非常可惜。最近再次开始找工作,希望能给项目经历上添上一笔,所以今天联系上了公司的负责人,同意我将该项目展示出来。
该项目最初是原生微信小程序,我提出考虑为了更好的发展和维护,使用uniapp框架重构项目,UI框架使用uView1,完善+重构花了一个月的时间。收尾阶段因负责这个项目的后端被
uni-app
小程序

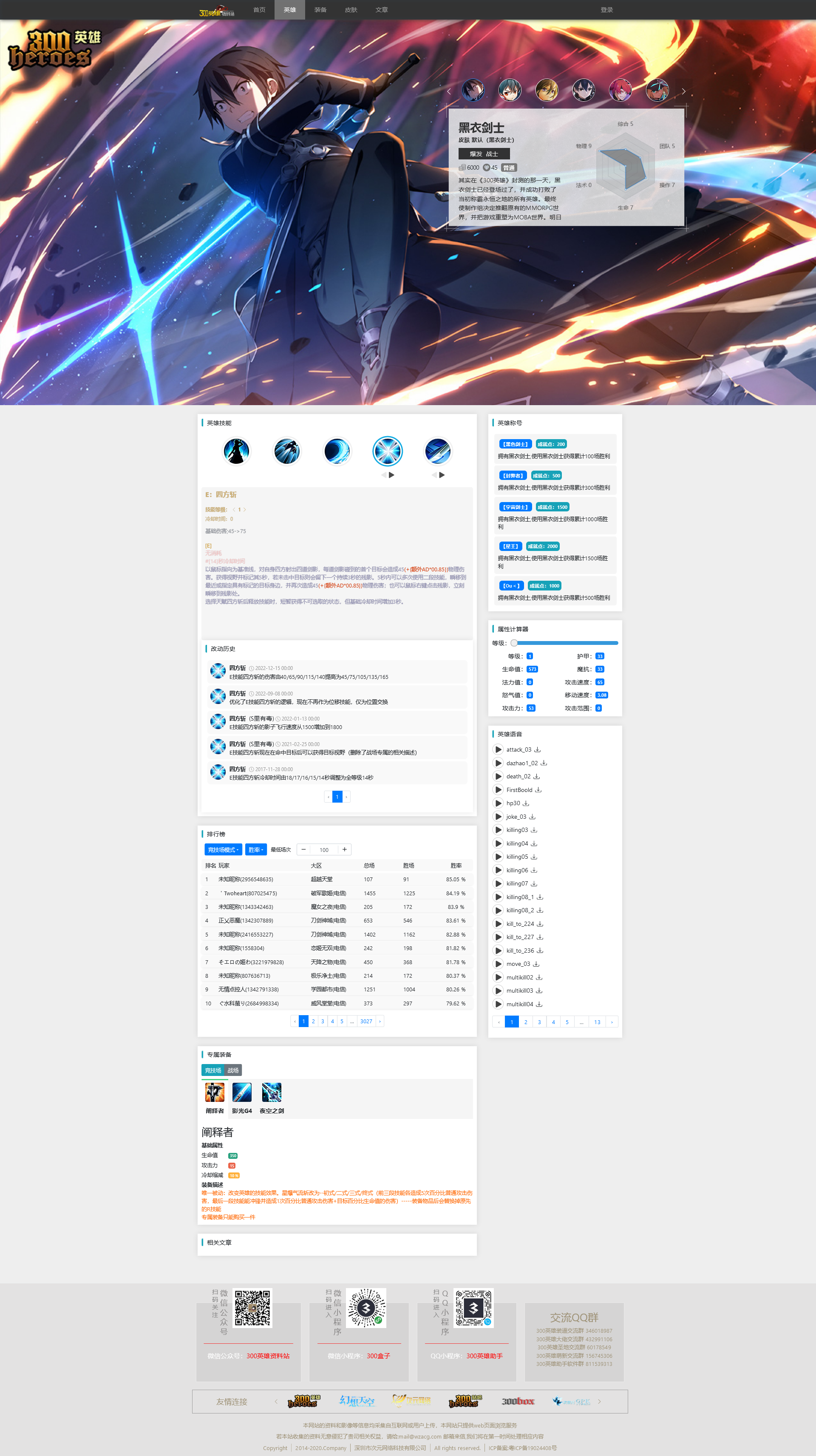
300英雄资料站
技术栈:vue2、bootstrap3、jquery、webpack、echarts、dplayer
JavaScript
Vue

300英雄助手小程序/APP
技术栈:uni-app、uView1、uCharts。已在微信和QQ小程序上线
JavaScript
小程序
uni-app

300Report WebApp
使用Vue.js开发,HbuildX打包发布。
JavaScript

300英雄战绩查询网页
使用Vue.js开发。当时觉得官方做的不好看,功能少,就自己写了一个。
JavaScript

300英雄战绩查询软件
使用C#开发
C#

牧羊人之心抽卡模拟器
使用C#开发,另有用jquery开发的网页版,曾在牧羊人之心WIKI上发布。
C#

300英雄战绩查询app
使用jquery开发,HbuildX打包发布
JavaScript

高仿魔法少女网站
高仿动画《魔法少女网站》中出现的魔法少女网站
JavaScript